The documentation
-
+
Introduction
Firstly we would love to send our great thanks to you for purchasing Ultimate Header Builder Plugin. This documentation covers almost everything to guide you step by step from the start to have your site on air. We encourage you to read thoroughly all section before you go on.
Thanks again and enjoy building your website with Ultimate Header Builder Plugin.
Support: https://bestbug.ticksy.com/
-
+
WordPress Information
Before installing Ultimate Header Builder plugin, please make sure you have a working WordPress version already installed. For further guide to install WordPress, please find in below useful links:
- WordPress Codex: General info about WordPress and how to install your server.
- First Steps With WordPress: Multiple topics about WordPress.
- FAQ New To WordPress: Popular FAQs about WordPress.
-
+
Download Plugin Package
It is important to download the latest version of plugin package from your Codecanyon account. The Installable WordPress plugin file is just the installable WordPress plugin files, while the Plugin Package includes these following files and folders:
- Documentation Folder – contains document and other materials
- documentation.html - documentation
- changelog.html - changelog
- Installation Files Folder – contains all installable files:
- bb_header_builder.zip - plugin file
- Sample Data Folder – contains sample data files:
- megamenu.xml - Megamenu Data
- headers.xml - Header Data
- Documentation Folder – contains document and other materials
-
+
Requirement for Plugin
To use Ultimate Header Builder plugin, follow this checklist to ensure your site can work well with Ultimate Header Builder plugin:
- WordPress 4.x or higher
- PHP5.6 or higher
- Visual Composer 4.7.x or higher
-
+
Release log
Installation
-
+
Install Plugins
Extract the package downloaded from Codecanyon, you will get the installable WordPress plugin file called bb_header_builder.zip which is located in “Installation Files” folder. Choose one of two ways below to install plugin:
Via WordPress:
- Step 1. Log into your WordPress Admin area.
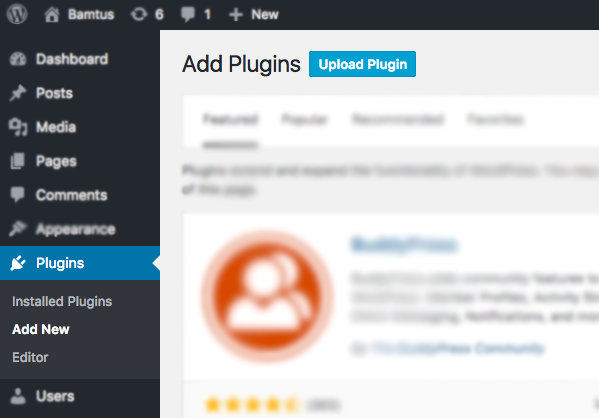
- Step 2. Look down the left-hand column for “Plugins” and then click on the word “Add new” Step 3. In the “Add Plugins” page, click “Upload Plugin”then click “Choose File” to browse for the plugin installation file in [path-to-your-downloaded-package]/Installation File/bb_header_builder.zip). Click “Install Now”.

- Step 5. After installed successfully, click “Activate” to make the plugin active
Via FTP:
- Step 1. Use your FTP software to browse to “wp-content/plugins folder to install plugins
- Step 2. Extract the installation files to their corresponding folders, for example “bb_header_builder.zip“ to “bb_header_builder“ and upload to server
- Step 3. Once it’s uploaded, go to your WordPress Admin, browse to “Appearance > Plugins“
- Step 4. Click “Activate“ to make the plugin active
-
+
Import Sample Data
In /Sample Data/ folder, you can find there are:
- example.xml – Main Data
To import sample data, Please follow these steps:
- Step 1: Make sure you have installed Ultimate Header Builder plugin
- Step 2. In your WordPress Admin area, look down the left-hand column for “Tools > Import” and then click on WordPress
- Step 3: If it is not yet installed before, you have to install it. On the popup window, click on “Install Now“
- Step 4: After installed successfully, click on Activate Plugin & Run Importer
- Step 5: Browse for [path-to-your-downloaded-package]/Installation File/Sample Data/example.xml and click Upload File and Import.
- Step 6: After uploading, the confirmation page appears. Check the Download and import file attachments option and click Submit. If you have trouble with importing (it might breaks in the middle due to long execution time), try again with this option Unchecked! Or, try to import separate files as they are smaller.
- Step 7: After uploading, the confirmation page appears. Check the Download and import file attachments option and click Submit
- Step 8: When you see a message “All done. Have fun!”, you will know that the import is done. NOTE: you may need to re-import the second time if the data is large. Back to Step 1.
-
+
Update plugins
Via Wordpress:
- Step 1: Deactivate plugin by going to Plugins > Installed plugins.
- Step 2: Delete older version by clicking on Delete link. Confirm to delete.
- Step 3: Update and re-install new version.
Auto update:
- Step 1: Go to Plugins > Add News > Upload, find and install envato-wordpress-toolkit.zip file ( click here to download)
- Step 2: To establish an Envato Marketplace API connection navigate to the Envato Toolkit page and insert your Marketplace username and secret API key in the designated input fields. To obtain your API Key, visit your “My Settings” page on any of the Envato Marketplaces
- Step 3: Once the API connection has been established you will see a list of plugins that can be auto updated/installed. If you don’t see any plugins and are certain you’ve done everything correct, there is a good chance the plugin author has not updated their plugin to be available for auto install and update. If that’s the case, please contact the plugin author and ask them to update their plugin’s information
Via FTP:
- Unzip the .zip files of the plugin.
- Login to your FTP account and navigate to your WordPress Installation directory
- Navigate to the folder /wp-content/plugins
- Override the folders of these plugins
How to use?
-
+
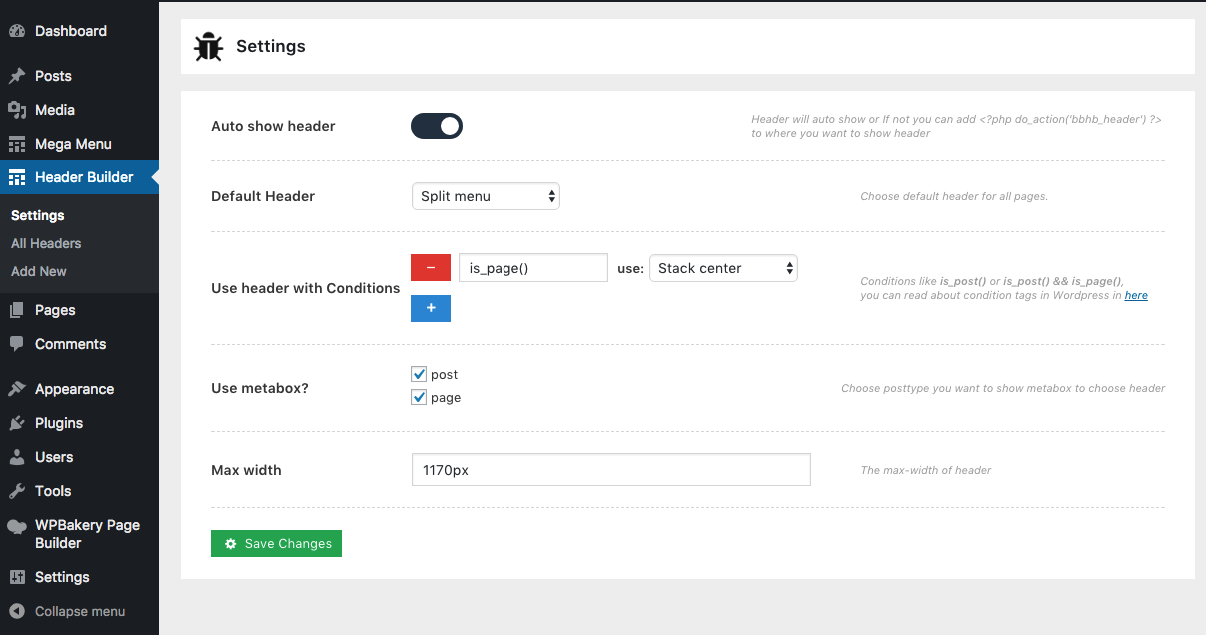
Plugin Settings
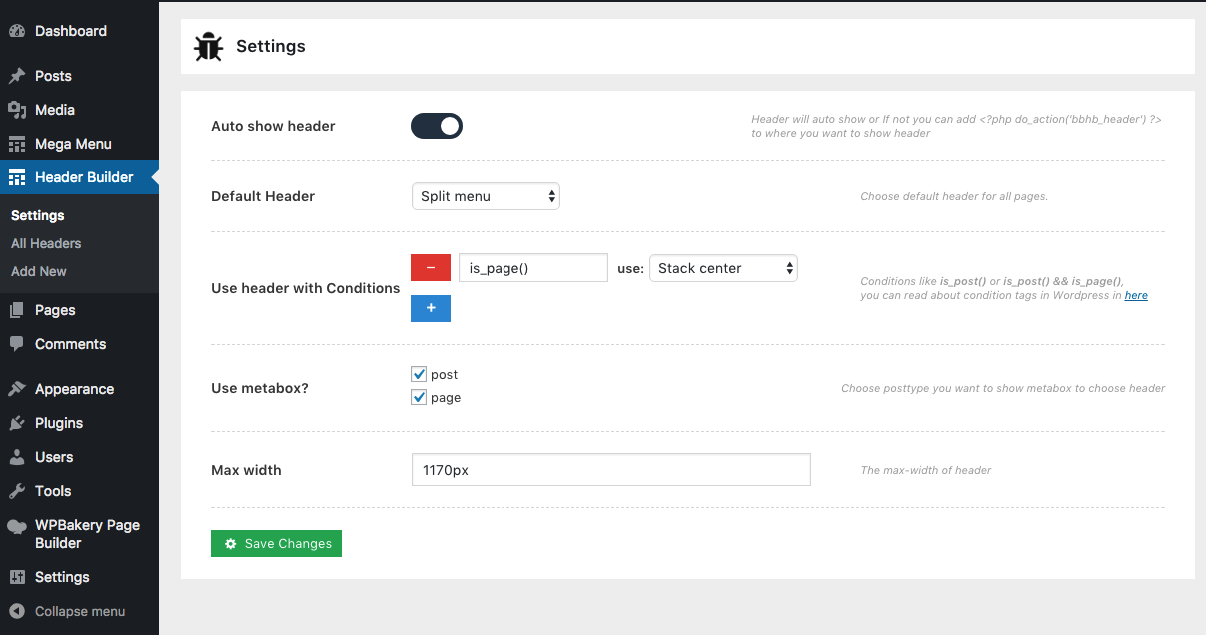
In your WordPress Admin area, look down the left-hand column for “Header Builder > Settings”

Options:
- Auto show header: Header will auto show or If not you can add
<?php do_action('bbhb_header') ?>
to where you want to show header - Default Header: You can choose default header for all of pages in your site. (view All Headers)
- Use header with Conditions: Conditions like is_post() or is_post() && is_page(),
you can read about condition tags in Wordpress in here - Use metabox?: Settings Meta Box will be show in Post of these Post Types
- Max width: Default max width for header
- Auto show header: Header will auto show or If not you can add
-
+
Create Megamenu
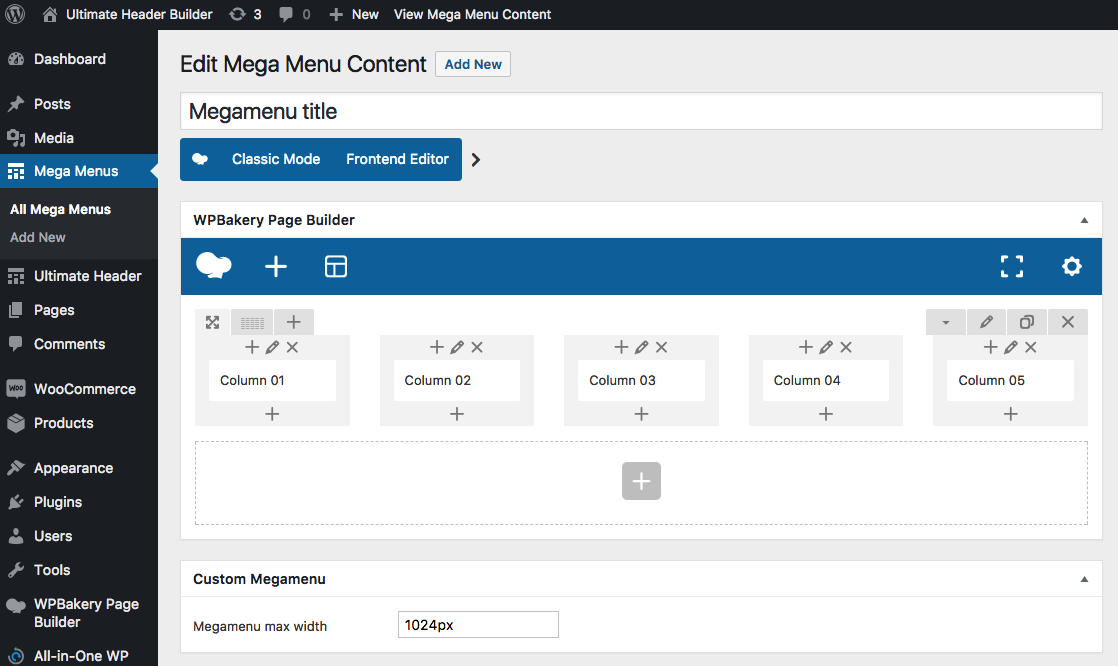
In your WordPress Admin area, look down the left-hand column for “Mega Menus > Add new”

- Now you can create megamenu with Visual Composer or any Builder you want
- Megamenu max width: You can set max width for any megamenu
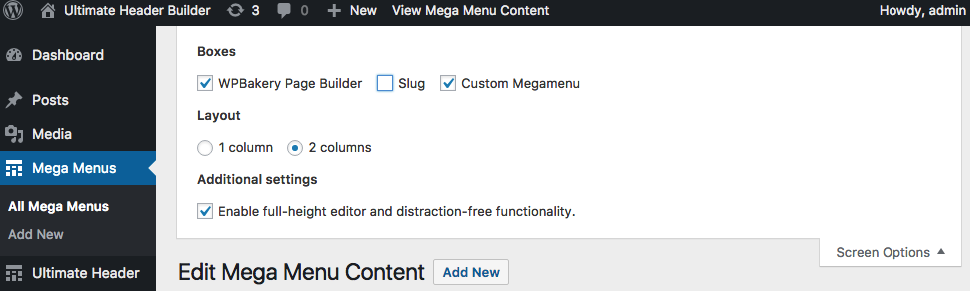
If you can't see Megamenu max width, please follow these steps:
- In your WordPress Admin area, look up the right-corner for “Screen Options”

- Check Custom Megamenu box and you can see metabox for max width
-
+
Display Megamenu
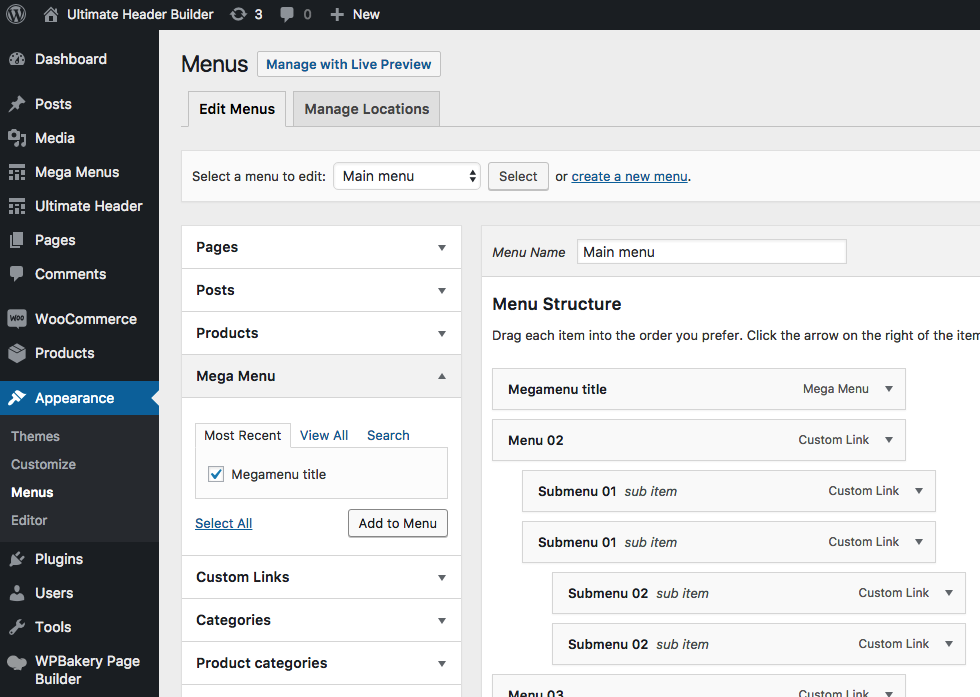
In your WordPress Admin area, look down the left-hand column for “Appearance > Menus”

- Now you can choose Mega Menu and add it to menu
- Note: Mega Menu is level 0, It can't be child menu.
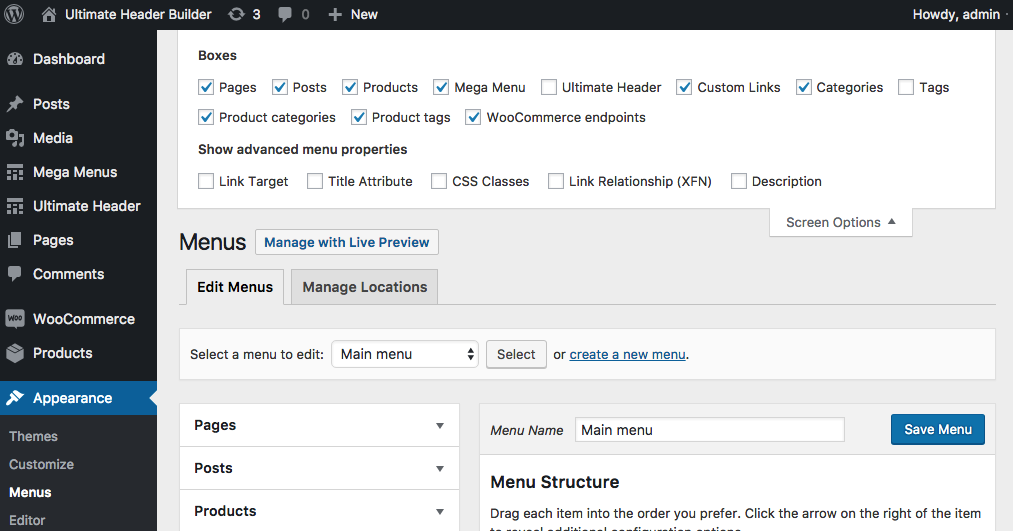
If you can't see Mega Menu box, please follow these steps:
- In your WordPress Admin area, look up the right-corner for “Screen Options”

- Check Mega Menu box and you can use it
-
+
Create Header
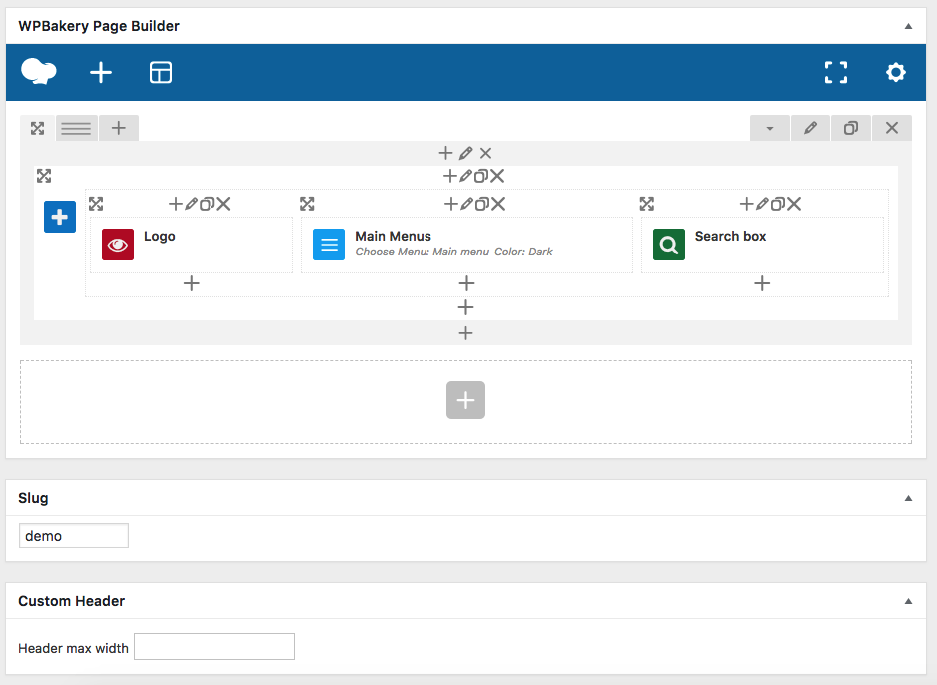
In your WordPress Admin area, look down the left-hand column for “Header Builder > Add new”

- Now you can create Header with Visual Composer or any Builder you want.
- Header max width: You can set max width for any header
If you can't see Header max width, please follow these steps:
- In your WordPress Admin area, look up the right-corner for “Screen Options”
- Check Custom Header box and you can see metabox for max width
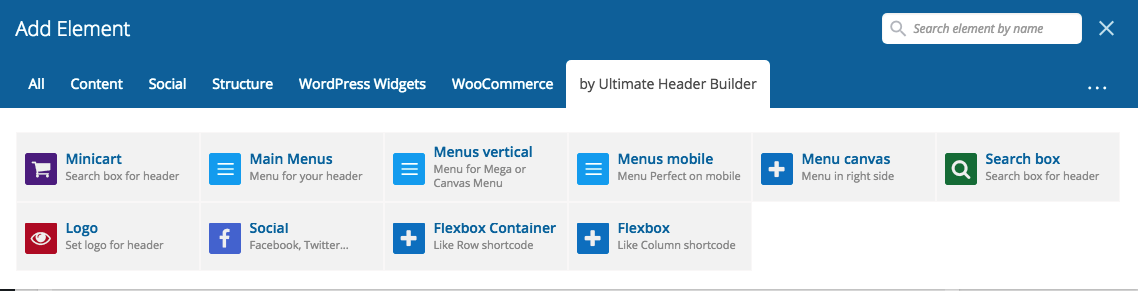
Layout:
- You can use Flexbox Container shortcode like Row shortcode of VisualComposer
- You can use Flexbox shortcode like Column shortcode of VisualComposer
- And you can add any shortcodes into Flexbox shortcode.
- A lot of Shortcodes and Options for you.

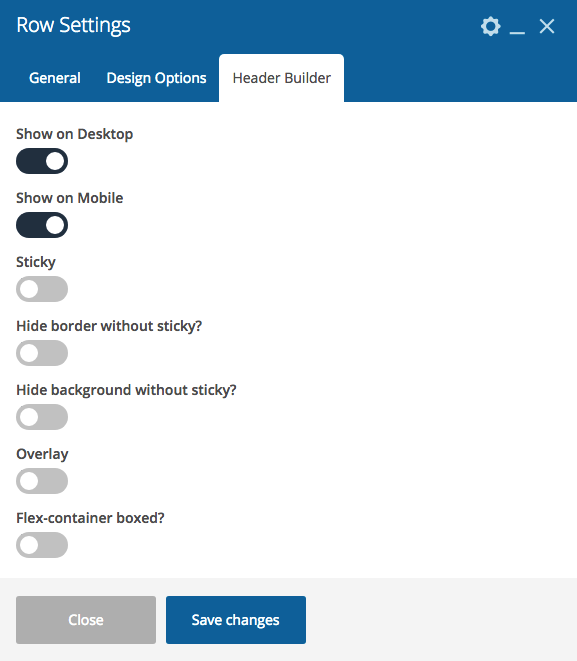
VC Row options:

- Show/Hide on Desktop: You can choose this content show or hide on Desktop
- Show/Hide on Mobile: You can choose this content show or hide on Mobile
- Sticky: When you scroll, this content always show on top
- Hide border without sticky?: Hide border if this content is not sticky
- Hide background without sticky?: Hide background if this content is not sticky
- Overlay: Overlap the content below
- Flex-container boxed?: No fullwidth for Flex container into this row
-
+
Display Header
There are 4 ways to show Header:
-
Header for all posts & pages:
In your WordPress Admin area, look down the left-hand column for “Header Builder > Settings”

- Default Header: You can choose default header for all of pages in your site. (view All Headers)
- Auto add Header:
If you don't want auto add Header for your site, You must add this code to header.php file or where you want to display header:
<?php do_action('bbhd_header') ?>
-
Use Conditions
- Use header with Conditions: Conditions like is_post() or is_post() && is_page(),
you can read about condition tags in Wordpress in here
- Use header with Conditions: Conditions like is_post() or is_post() && is_page(),
-
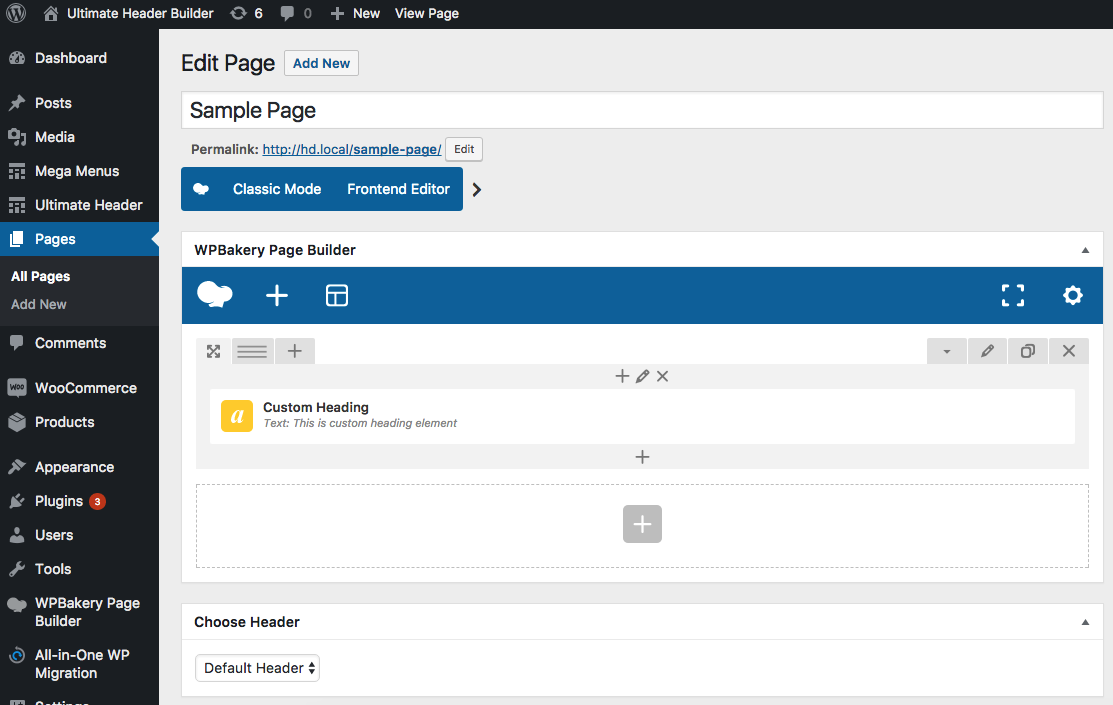
Header for each posts & pages:
You can edit or add new a post of post types you chosen in “Header Builder > Settings”, and see this Meta box bellow

- Now you can choose Header for this page
If you can't see Choose Header box, please follow these steps:
- In your WordPress Admin area, look up the right-corner for “Screen Options”
- Check Choose Header box and you can use it
-
Use var query param: bbhd_content
On your address bar, just add this param http://yoursite/?bbhd_content=header-slug
-
Examples
-
+
Demo Online
FAQs
-
+
Contact Us
Support: https://bestbug.ticksy.com/